The velocity of innovation in the AI coding agent space is incredible—especially in TypeScript. Tons of different AI coding agents are being developed across the ecosystem: everything from local CLI agents (like Claude Code and Gemini-CLI), IDEs (like Cursor), and extensions (like Cline) to SaaS agents (like v0 and Bolt) and now open-source coding evaluation harnesses (like the recently released Next.js Evals). These diverse and fast-paced developments, while exciting, are surfacing a fundamental, recurring problem for developers: reinventing the wheel to solve the same infrastructure challenges.
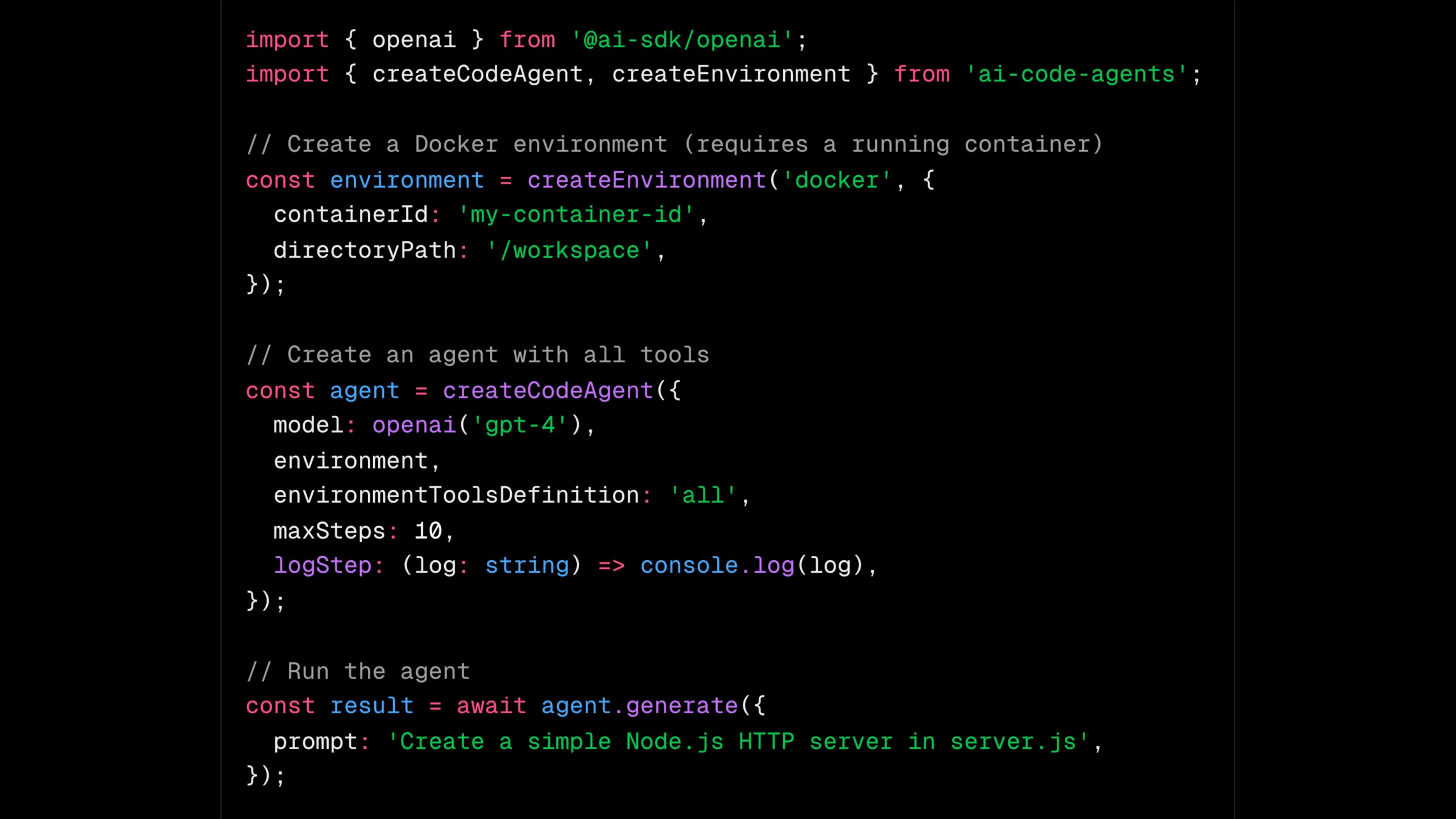
This post introduces my very new, early-stage project, AI Code Agents, a TypeScript SDK built on top of the AI SDK, specifically to address this technical challenge and foster faster, more efficient iteration across the ecosystem.