In order to have your plugin or theme customizable by other developers, you should apply a lot of filters, but of course only when it might make sense (you should empathize with fellow developers to imagine possible situations). According to the WordPress Codex, filters exist to allow others to modify the filtered content before it is processed further.
Filters are functions that WordPress passes data through, at certain points in execution, just before taking some action with the data (such as adding it to the database or sending it to the browser screen).
This is definitely the general rule you should stick to. But you cannot only modify content via filters, you can furthermore actually create content – and in some cases this is a much more efficient approach.
Applying filters for HTML output
Let’s take some time to refresh how filters work: We pass some content as a parameter, and other people can modify it in their own code, for example in a plugin or a child theme. You should usually apply filters right before the filtered content will be processed, so that others can use add_filter to modify the content you passed to the filter. Before processing, what is this, you might ask: This could be for example, returning the content from a function, adding it to the database or outputting it to the browser. One of the most-usual types used in filters is the array – it can contain a whole “list” of stuff related to a single group, and it is the best way to allow other developers to add new things to this certain group. You could for example use an array to create your settings, and by filtering this array, other people could easily add new settings without a lot of code.
But of course arrays are not the only type used in filters. You can filter anything, integers, floats, objects, strings… And now we’re getting to the exciting information: Filtered strings often contain HTML content that is about to be printed out to the user. In many cases, this is only one or two lines of code, like for example in the WordPress Core filter style_loader_tag, which allows modification of the HTML code required to insert a CSS stylesheet into a site. In this case you can indeed modify the output without too much hassle, using PHP functions and regular expressions to edit strings.
But there are points where you would like to allow your fellow developers to modify a whole bunch of HTML code, and that’s where you should consider using another way to apply WordPress filters.
Using apply_filters to create new content
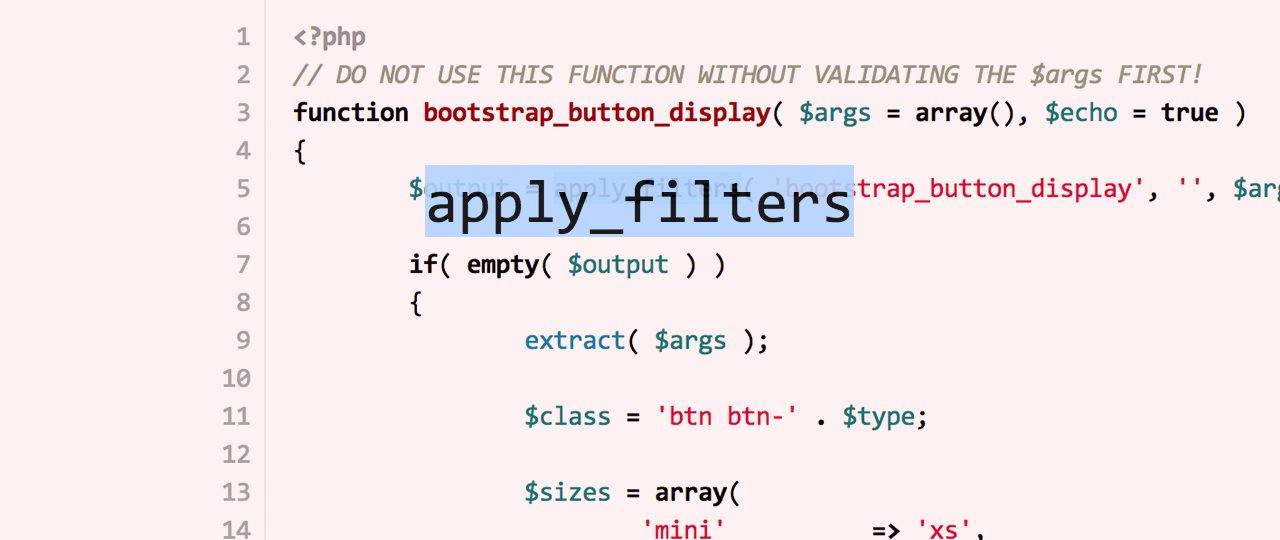
As soon as a filtered string contains more than one or two HTML tags, things are getting difficult. Replacing substrings in a huge block of HTML will in most cases not be efficient, and it might make your head blow up using over-complicated regular expressions in this case. Here it is useful to apply a filter before the content is even created. As a first introduction, check out the following PHP function (which outputs or returns HTML content that creates a button in Bootstrap syntax):
Let’s have a look at the first line of the function: A filter is applied there, but the only thing filtered there is an empty string. If a developer uses this filter and actually creates HTML output there (he even has access to all the arguments a user might possibly pass to this function since they are also passed in the filter), it will replace the empty string. As you can see, the if-clause after applying the filter is only executed as long as the string is still empty, i.e. as long as nobody created new content in the filter – and this is basically the whole deal.
You surely could even recreate the whole content in a filter that is applied after creating the original content, but this would be a waste of resources: The method of applying a filter before creating the content is beneficial to performance because if you applied it afterwards, the whole thing would happen twice: You would first create the original content and then completely replace it with new content – really a waste, right? So always consider this technique when handling huge blocks of HTML or other more complex situations in WordPress filters.
Another alternative technique
You might now think, that the method above is too much if another developer only wants to replace a single word in the HTML code. Alright, so we can even get more flexible by applying one filter before creating our content and another after creating it. This way other developers can use the first filter to recreate the whole content, while the second filter exists to allow easy modification of only a few tiny changes. Take a look at the modified function from above:
The only changes made can be found in lines 5 and 62. We now have a ‘pre’ filter and an ‘after’ filter where everyone can choose what’s best for him or her.
Applying filters is very important for every WordPress developer in order to make a plugin customizable or to create a child-theme-friendly theme. By applying these filtering techniques, you are on the right way.

Leave a Reply