It is tempting to rely on closed platforms and their native apps: They integrate well with your device’s capabilities and offer easy-to-use features for improved social engagement with your audience – however at the cost of locking you into their proprietary infrastructure and owning your content.
But the open web has been catching up: A myriad of capabilities has been made available in the past few years through new standardized browser APIs which enable you and your audience to leverage the modern features they expect while remaining decentralized and under your control. To name a few:
- Add to Home screen: You and your audience can add your website to their device’s home screen so that it shows up there with an icon, the same way they can install a native app, but without all the extra implications of that installation. Enable Add to Home screen in WordPress
- Offline browsing: No longer will you see your browser’s ugly “Offline” page when losing the network connection, but you remain within the website’s / web app’s UI and can keep browsing content that was previously downloaded. Get offline browsing in WordPress
- Engaging and replying to content from other websites: What closed social networks have been offering for seemingly ages has now finally come to the open web as well – with the difference that the data remains under your authority. Use webmentions in WordPress
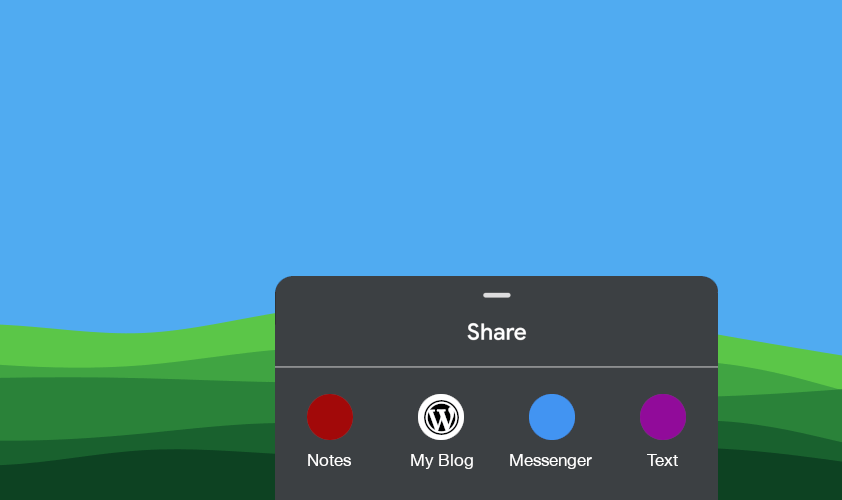
- Sharing content from your website: You can share content from your website to any other application, relying on your device’s integrated sharing UI – with the extra benefit of not requiring privacy-invasive sharing scripts from other platforms for it. Share content in WordPress
Another capability which you are probably used to from native apps is sharing content from one app to another. While the last bullet point above covers sharing content from your website (via the Web Share API), it is now also possible to share content to your website (via the Web Share Target API) in the same integrated way, which is what we’re gonna focus on in this post.