Phase 2 of Gutenberg is all about taking the compelling capabilities of the block editor to the site level. WordPress 5.0 introduced it as the new editor for post content, but that was only the beginning. Blocks are a powerful tool and inspired by the learnings of various other formats of editing that WordPress and other platforms have been using over the years, so it makes sense for them to provide a unified approach to reusable content. The difference between shortcodes and widgets for example has pretty much been non-existent, and it felt weird to create a certain UI component only for one of the two, or having to write some duplicate code to address both layers. With Gutenberg being expanded to become the editor for your entire WordPress site, beyond the post content bubble, this problem will be solved. Furthermore, it will bring the new editor much closer to being able to fully compete with existing layout builders.
Each of the steps to get there (e.g. migrating widgets, menus, and possibly even other elements fully controlled by the theme today) poses several challenges, so it might still be some time until we get to experience all this functionality in its proper implementation. Therefore, inspired by a conversation with Morten at WordCamp Europe a few weeks ago, I wrote a tiny experimental plugin that allows you to use blocks on a sitewide level and explore what the theming of tomorrow could look like already today.
The Block Areas Plugin
The plugin Block Areas allows you to define certain areas that you can then edit like a regular post, using the Gutenberg editor. These block areas are somewhat comparable to widget areas. On a technical level, they are implemented as a post type – with the key aspect that they can’t be accessed in the frontend via a certain URL, but your theme has to render them via a block_areas()->render( $slug ) method that the plugin exposes. The slug you pass to the method should match the block area slug (i.e. post slug) of one of the areas you have created in the admin.
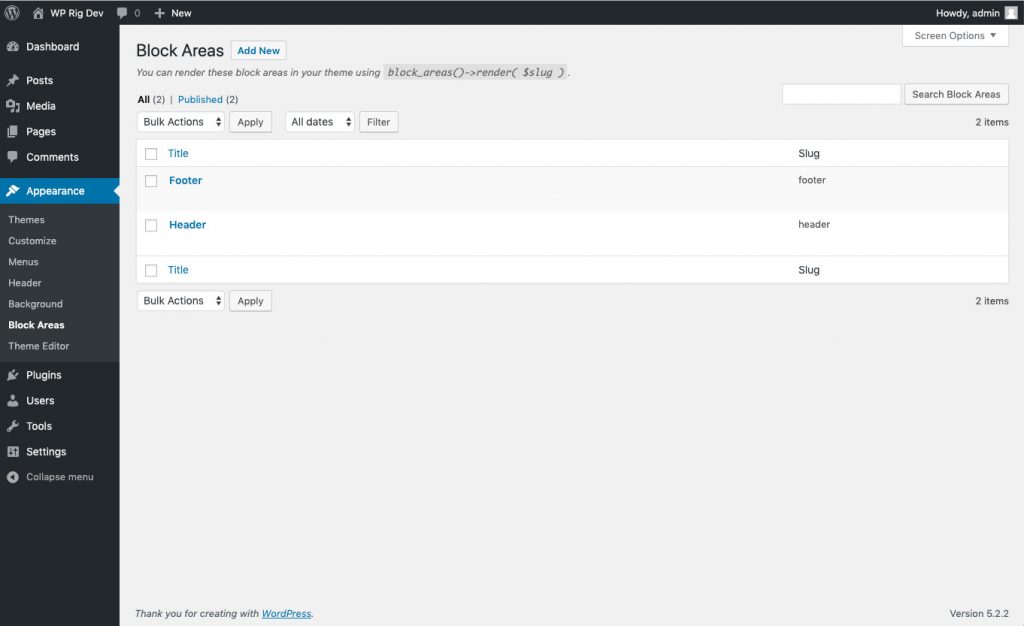
Here is a screenshot of the UI that the plugin makes available for managing your block areas:

The plugin (which is also available on GitHub under the WP Rig organization) doesn’t do much more than this. It’s intentional to keep it lightweight – just provide a basic layer to edit sitewide content with Gutenberg in a simple way. The only extra logic it contains is for automatically adding two initial block areas for the site header and the footer, as a starting point. If you want to explore using them in your theme, you could just replace the calls to get_header() and get_footer() with block_areas()->render( 'header' ) and block_areas()->render( 'footer' ) respectively, with the plugin active.
As mentioned in the plugin readme, it is explicitly of experimental nature. It provides a very simplistic approach to using Gutenberg outside of typical post content (although it technically still is post content) and will no longer be maintained once WordPress core and Gutenberg provide a proper way of accomplishing this. It’s not recommended to use it for actual production sites – you can, but if you do, be prepared to make severe changes once Gutenberg makes these features available itself. However, it is a simple and functioning way of building and testing blocks for your entire site already today.
The plugin doesn’t bundle any blocks itself, since it should be lightweight and only provide the infrastructure, as mentioned before. That leaves it up to you to fill that gap: Think about a block that renders the site title, the custom header, a menu, the copyright information – taking Gutenberg to the site level opens up a whole new set of typical blocks that would be required. Start thinking about which blocks you would need outside of your post content bubble today!

Leave a Reply