Schema.org provides you a good way to optimize your website for search engines. SEO surely means much more than that, but the usage of Schema.org will improve your visibility to Google & Co. a lot. Have you ever, for example, checked out movie search results at a website like IMDB.com or Wikipedia.org? They will mostly show you additional information for that particular movie, such as a trailer link, a link to release dates, maybe user ratings for this movie (check out the tiny yellow stars there!) and sometimes information about the actors, the director and much more, depending on your search query – and the website’s markup with Schema.org. So Google is not that intelligent that they know what the website is about – you gotta ensure this yourself by adding Schema.org microdata. While it does not directly improve your website’s rankings, the search results for your page will certainly look more appealing to users since additional information will be included.
What is Schema.org microdata?
Schema.org is a set of structured microdata markup. It allows you to add specific attributes to the HTML tags in your website to tell search engines and even other web services about your content. When you browse around their website, you will find something like a huge ordered list which shows you all the different kinds of contents you can present using their microdata markup. Schema.org is the recommended standard for working with microdata (it is supported by Google, Yahoo, Microsoft and more!), and it is the successor to Data-Vocabulary.org which you will still see pretty often on websites – although you should use Schema.org as of today.
How To Generally Use Schema.org
There are two different kinds of things when working with microdata. You have some types of content, and all the types have a whole bunch of properties. So when you want to show the search engines that the information inside a <div> container is about a specific book, it has to look like this:
So as you can see, the information about this type ends when closing the <div> again, remember that.
Now we get to the properties, this is even more simple. If you want to make sure that Google gets to know the books name and the author, add the following markup inside your <div> you previously created.
See how easy it works? Let me remind you though: we can only use the properties “name” and “author” because they are registered properties of the type “Book” as specified by Schema.org. We could not use a property like “actors” here (which wouldn’t make sense anyway) since this one is registered for types like “Movie” or “TVSeries”, so Google would not understand that. So always make sure you know the type you want to use and which properties it supports – luckily, you have Schema.org which provides you all of this information.
And there’s another thing which is really valuable: You can nest Schema.org markup, like you nest the HTML tags. Let me explain that: Some properties of a given type require not only a simple text, but another microdata type. For example, the property “bookFormat” (to stick with our example) requires a type called “BookFormatType” which can be an instance like either “Ebook”, “Hardcover” or “Paperback”. So this would be added inside our <div> like so:
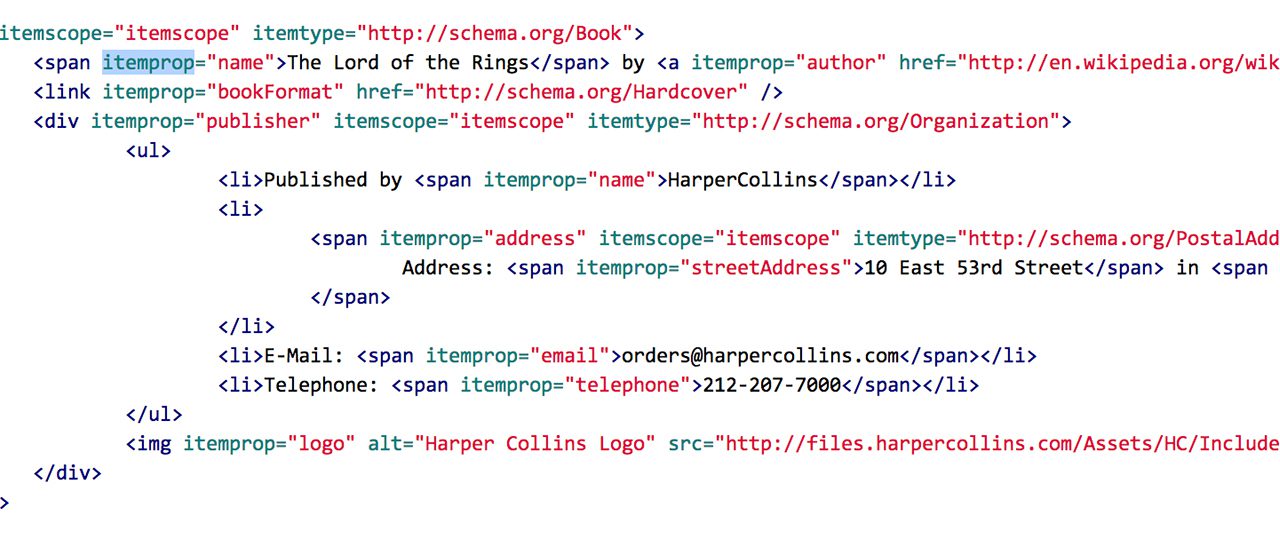
Okay, there are even better examples since “BookFormatType” is a pretty simple type. You could add the “publisher” of the book. This requires a type called “Organization” which itself has its own properties like “name”, “email”, “logo” or “address” and more. Everytime you specify such a type that has its own properties, make sure to use the itemscope attribute in addition to the itemtype attribute. So here’s what the markup of all this stuff will look like:
As you can see, there’s even an additional type “PostalAddress” which contains the different elements of an address, so not only is the “Organization” nested inside the “Book”, the “PostalAddress” is also nested inside the “Organization”. Also take care of the meta tag used in there – you are allowed to include such information which is invisible to the visitor of the website as long as you do not overuse it. And the last thing (which is really important) you should know is that all the different types are set up in a tree structure by Schema.org (check out this page as a reference), so any child type inherits the properties of its parent type. Some types also have several different versions which might be more precise, for example you could also have used “Corporation” instead of “Organization” in the example above.
How To Test Your Markup
You can easily test your Schema.org markup. All you have to do is enter the URL of your page in the Google Structured Data Testing Tool. It will then show you all the information it can fetch from your page, and you will also see a preview of what a search result could look like. It currently does not fully support the looks of Schema.org markup for the search result preview, so please check the bottom of the website where it presents the data it received through your markup.
How To Use Schema.org in WordPress
To use Schema.org in WordPress is as easy as described above. There are more than a million ways to do it, so I encourage you to find your own way. Here in this article, I can only show you an example.
For this example (and generally) you should have the amazing plugin WordPress SEO installed and activated. I will show you how to set up your website so that it contains the most important elements of the “WebPage” type and some information about the business behind it. You have to edit your theme or create a child theme.
Setting Up WebPage Information
The <html> tag of your website should contain the type of your website. So in addition to the language_attributes function, include another function called yourtheme_html_schema within your first tag.
You can insert the new function in your theme’s functions.php file. It should look like this:
Having this function set up, you now have a first Schema.org microdata markup that tells Google what kind of WebPage is displayed. WebPage is the default, and it is only used when none of the criteria above match. Keep in mind that you should add custom post types that handle specific items to the array as specified in the comment above.
Adding Schema.org markup to the header
Now we’re gonna start modifying the <head> the website. To add the property “name”, modify your header.php by simply adding the attribute to the title.
Now you should add another function that creates Schema.org markup from the canonical and description meta tags in the <head>. For this, we will use the global class WPSEO_Frontend from the WordPress SEO plugin.
UPDATE: As of WordPress SEO version 1.7.2, the above code does not work any longer. Please use the code right below instead.
Adding breadcrumbs to your page
Some short words about breadcrumbs: The WordPress SEO plugin provides a great way to embed breadcrumbs. All you need is to add the following code to your theme where you want the breadcrumbs to show up.
However, these breadcrumbs are realized using the old Data-Vocabulary markup (as explained in the first paragraph of this article) which is fine though: for an unknown reason, the Schema.org markup for breadcrumbs is not really giving Google the information it should receive. So, keep in mind to check for updates on this regularly, but for now I recommend you to still use the old markup which the WordPress SEO plugin provides.
Marking the main content of your page
Now you need to edit your main content container div that should have an id like “content” or something similar. Modify it in every theme file (single.php, page.php, archive.php and all the others…) to let Google and the other search engines know where your main content is located:
You should now markup your content. Please don’t be mad that I didn’t include a whole tutorial on this, but as I said, there are more than a million ways of handling this. If you have some content which already has Schema.org types that perfectly match it (for example when your page is about movies, books or software applications), you will find out that this is fairly easy. I advise you to spy at some HTML code of other websites that use Schema.org markup, for example ebay.com, IMDB.com or ticketmaster.com.
Inserting business information with Schema.org
As a final task of this simple tutorial, I’ll show you how to insert business information for your WordPress website with Schema.org. In this example, this will be a an “Organization” of the more specific type “LocalBusiness”. I recommend you to create a simple text/html widget somewhere at the bottom of your page which will also work as a kind of contact widget for your visitors. Make sure it is outside your “WebPageElement” you created above, since it should be a direct child of the “WebPage” type for best results. The widget’s content could look like this:
This way Google would know all the above information about the business behind this webpage. And since you’re using a widget, it would also provide most of this information for the users aswell. Of course you could also combine this Schema.org markup with the techniques I showed you in “How To Add Contact Information In WordPress”. Now you’re ready to get started with Schema.org and WordPress. Optimize your website, provide your information not only to the users, but to the search engines as well!

Leave a Reply