The web has been constantly evolving. Over the years we have seen milestones such as the introduction of responsive images, AJAX requests, or location access for some examples. More recently features like Add to Home Screen, which allows you to make websites easily accessible on your phone or desktop, or Web Payments, a standardized way of processing payments on the web, have been made available. Even lazy-loading media is likely to come natively to the web soon.
While all these features are very powerful, they also pose the challenge of using them responsibly, and making sure to not abuse them, which could harm user experience. For example, asking the user to grant location access to a website without making it obvious what this would be used for and without providing a clear user benefit, the resulting pop-up can be more of a distraction than the purpose would justify it. I’m sure you have seen websites where you had to go through way too many pop-ups and consent requests before getting to the content you actually intended to see.
Keeping track of all these web features can be a tedious task, especially in the context of a CMS like WordPress, where much of the codebase (probably even most of it) comes from third parties on many sites. Even if you yourself are a responsible citizen of the web, third-party plugins and themes might have flaws or might be misusing features in ways you aren’t aware of.
This is where two new proposed web standards, Feature Policy and Reporting API, come into play.
The Feature Policy Specification
Feature Policy is a recently-proposed web standard which gives developers control over how certain browser APIs and web features act on their site, so that best practices can be enforced consistently. For example, if you use lots of third-party JavaScript on your website, Feature Policy enables you to restrict these scripts from requesting your users’ geolocation.
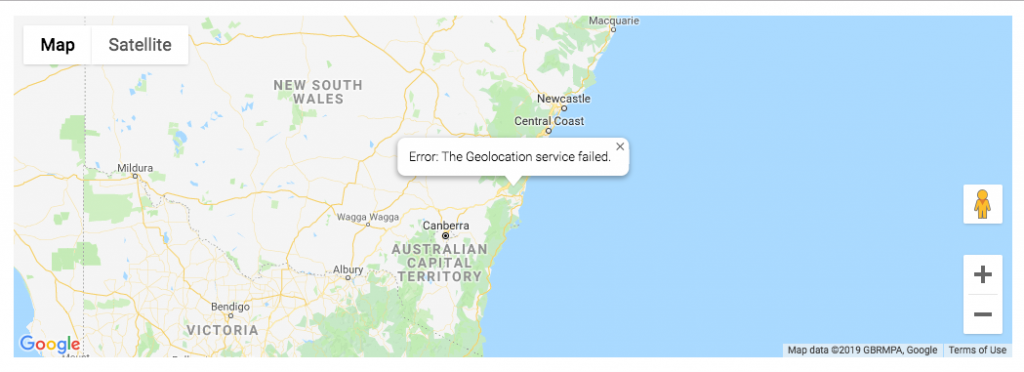
Feature Policy works by the web server sending Feature-Policy response headers that for each supported feature define how and where said feature should be allowed or disallowed. Below you can see the above basic example in action, globally disallowing Geolocation access.

Feature-Policy: geolocation 'none' globally disables that feature, enforcing your site as well as third-party iframes to not request location access.You can granularly adjust policies per origin, for instance by modifying the above example to allow your site to request geolocation access, but disallow it for third parties. For this purpose, an alternative is to use an allow attribute on iframes, to specifically set policies for that iframe.
Aside from helping developers keep track of third parties, Feature Policy can also be a powerful ally when integrated into the development process to ensure implementations follow best practices. The specification is intended to support different use cases and environments. In development,it would be possible, for example, to completely disallow oversized images, making it easy for all parties involved in the process to quickly spot violations, as such images would not be rendered.

Feature-Policy: oversized-images 'none', you globally prevent oversized images from displaying, making it easy to spot areas for improvement.The Feature Policy specification supports many more features: other examples include controlling camera or microphone access, disallowing synchronous AJAX requests, or the usage of document.write, and many others. In production some policies still make sense to be enforced, for example the lazyload policy or the autoplay policy. For the above example of oversized images, however, displaying a gray box instead of the oversized image would provide a bad experience to the user, so you would most likely not want to enforce the policy as aggressively. What you can do in that scenario is enable the policy in “Report-Only” mode, which would ensure that you are notified about violations while not breaking the existing site. Yes, you can also be notified of violations. This brings us to the Reporting API, which complements Feature Policy.
The Reporting API Specification
The Reporting API is another proposed standard that allows you to receive reports about client-side errors and policy violations, some of which would have been impossible to catch before. It supports several types of reports, and Feature Policy violations are one of them. This makes the Reporting API a key partner to the Feature Policy specification, particularly for production.
The way it works is a server sends a Report-To response header, informing the browser about one or more REST endpoints which implement the specification and thus are ready to receive reports. The browser will then aggregate error reports and send them to the appropriate endpoint regularly. Below you can see an example for what that header can look like:
Report-To: {
"group": "default",
"max_age": 10886400,
"endpoints": [{
"url": "https://example.com/wp-json/reporting-api"
}]
}
The above header specifies only a single endpoint group named “default”, so all reports would be sent there. As mentioned, you could also provide multiple groups, for example to route reports of specific error types to specific endpoints.
By default, every report is routed to the group named “default” if one exists – or if a group is specified without a name, the “default” name is assumed implicitly. The degree of customization varies per report type: some types only allow their reports to be sent to the “default” group, while other types, for example Content Security Policy or Network Error Logging (the latter of which is another super-powerful new spec that you should check out), have their own response headers you can send to route reports to different groups.
Using Feature Policy and Reporting API in WordPress
The Feature Policy and Reporting API specifications are very promising utilities which can significantly improve user experience on the web, by keeping track of violations during development and enforcing best practices in production. While they are both still in draft, they are already usable today, with Feature Policy being supported in Chrome, Safari and Opera, and Reporting API being supported in Chrome only. However, even with the latter, given the browser distribution this still means that more than 60% of browsers in use are already able to benefit from both technologies. And it’s never too early to familiarize yourself with the power of such and how to use them!
As part of our efforts of making it easier to create compelling content experiences on the web, our team at Google has been working on two plugins to bring support for these two powerful new APIs to the WordPress platform. With those plugins and the current state of browser support, you can start using both Feature Policy and Reporting API today – and you don’t even need to write code for it as you can control them from your WordPress admin dashboard.
Feature Policy for WordPress
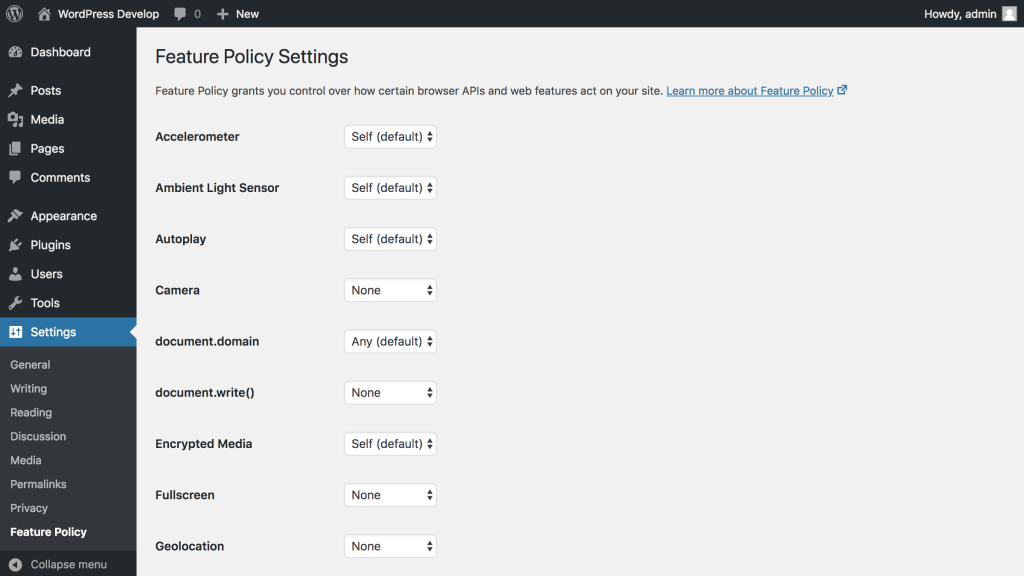
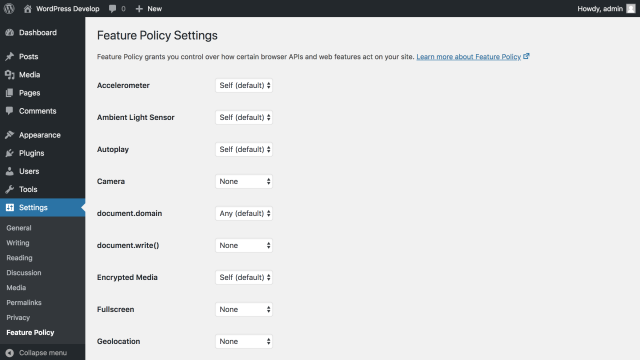
The Feature Policy plugin lets you control feature policies from your admin backend, taking care of sending the necessary headers in the frontend. It covers all the features supported by the specification, and the list will be kept up-to-date as the spec evolves. At the moment, for every feature you can decide whether you want to globally allow it (“any”), allow it only for your site’s own origin (“self”), or globally disallow it (“none”). In a future version, this will be enhanced so that you can control access even more granularly, i.e. controlling access for specific origins. Feature Policy version 0.1 can now be downloaded from wordpress.org.

Reporting API for WordPress
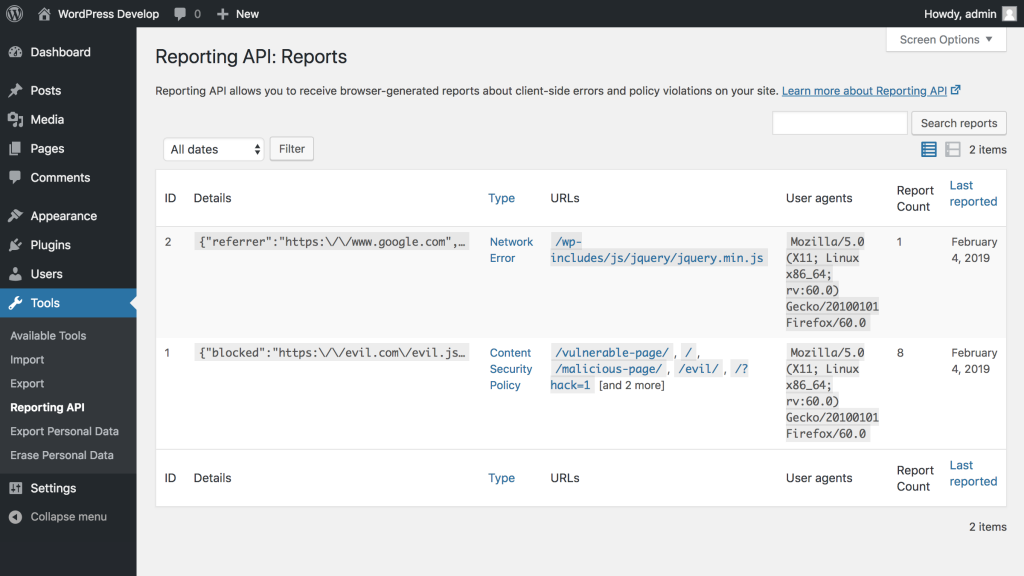
The Reporting API plugin provides an endpoint accepting browser reports according to the specification, implemented with the REST API. It sends the necessary headers in the frontend so that all reports are routed to that endpoint. Incoming reports are conveniently listed in the WordPress admin. As with the Feature Policy plugin, the Reporting API plugin implements the specification, covering all report types that can integrate with the proposed standard today. Future plans for the plugin focus on adding customization capabilities, so that you can define reporting endpoint groups and where reports are sent to yourself – for example you could also use third-party services instead of only the built-in endpoint. The Reporting API plugin version 0.1 is now available on wordpress.org.

Enforcing Best Practices on the Web
Feature Policy and Reporting API are promising specifications that can help developers spot user experience flaws easily and verify the same quality also in the long run – you can almost see it as another way of continuous integration, with different benefits. I recommend checking out the introductions on Feature Policy and Reporting API on the Google Developers blog for a deeper dive into these proposed standards.
Using Feature Policy to enforce UX best practices is also in line with the benefits that the AMP framework gives you. If you plan migrating your WordPress site to native AMP for example with the help of the AMP plugin, Feature Policy is a solid step in preparing your site for the move. As a matter of fact, enforcing solid policies on a site is precisely what AMP does; the difference is that AMP was created before Feature Policy so it uses different mechanisms for policy enforcement (e.g. the AMP Validator) although it is also starting to adopt Feature Policy itself (e.g. sync-xhr). For more details on how AMP is related to Feature Policy going forward, check out Standardizing lessons learned from AMP.
Getting the two new specifications to users early has been a high priority for us, and the WordPress ecosystem and its fragmentation with all the different plugins and themes are a perfect case for real-world usage of these specifications. We are working closely with the W3C teams that have been drafting these specifications, and by using the plugins and giving feedback you can influence the specifications themselves before they become actual standards. Let’s join forces in making it easier to create compelling content experiences on the web!

Leave a Reply