It is tempting to rely on closed platforms and their native apps: They integrate well with your device’s capabilities and offer easy-to-use features for improved social engagement with your audience – however at the cost of locking you into their proprietary infrastructure and owning your content.
But the open web has been catching up: A myriad of capabilities has been made available in the past few years through new standardized browser APIs which enable you and your audience to leverage the modern features they expect while remaining decentralized and under your control. To name a few:
- Add to Home screen: You and your audience can add your website to their device’s home screen so that it shows up there with an icon, the same way they can install a native app, but without all the extra implications of that installation. Enable Add to Home screen in WordPress
- Offline browsing: No longer will you see your browser’s ugly “Offline” page when losing the network connection, but you remain within the website’s / web app’s UI and can keep browsing content that was previously downloaded. Get offline browsing in WordPress
- Engaging and replying to content from other websites: What closed social networks have been offering for seemingly ages has now finally come to the open web as well – with the difference that the data remains under your authority. Use webmentions in WordPress
- Sharing content from your website: You can share content from your website to any other application, relying on your device’s integrated sharing UI – with the extra benefit of not requiring privacy-invasive sharing scripts from other platforms for it. Share content in WordPress
Another capability which you are probably used to from native apps is sharing content from one app to another. While the last bullet point above covers sharing content from your website (via the Web Share API), it is now also possible to share content to your website (via the Web Share Target API) in the same integrated way, which is what we’re gonna focus on in this post.
Meet the Share Target plugin
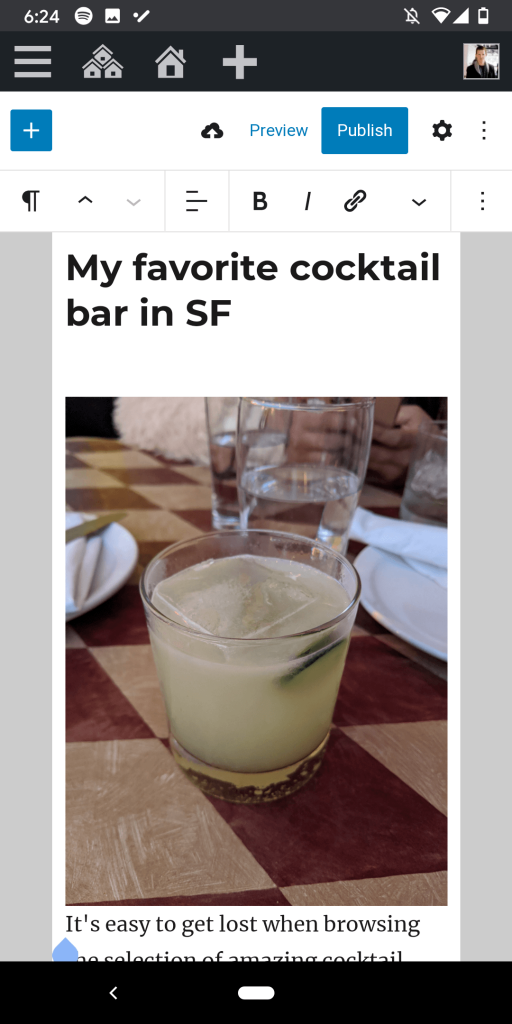
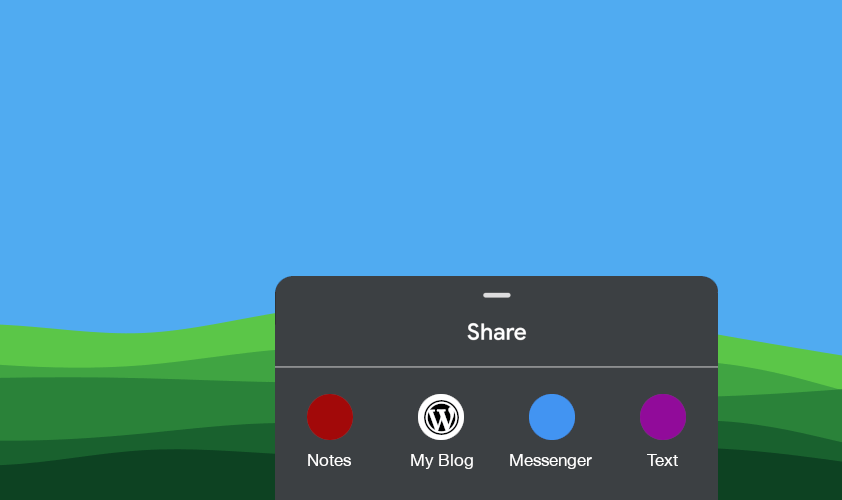
I recently published the “Share Target” WordPress plugin which allows you to share content to your WordPress site directly from your capable device, relying on its integrated sharing UI. After installing the plugin and then adding your website to your home screen (e.g. on your Android device), you can then share content to your WordPress site from any app with sharing capabilities. The Share Target plugin then handles the shared data so that, by default, you land in the block editor where your shared content is turned into blocks. For certain scenarios, this can drastically simplify your publishing experience: For example, if you have a photo blog or you want to just share a brief note, it can be as simple as clicking the “Publish” button.
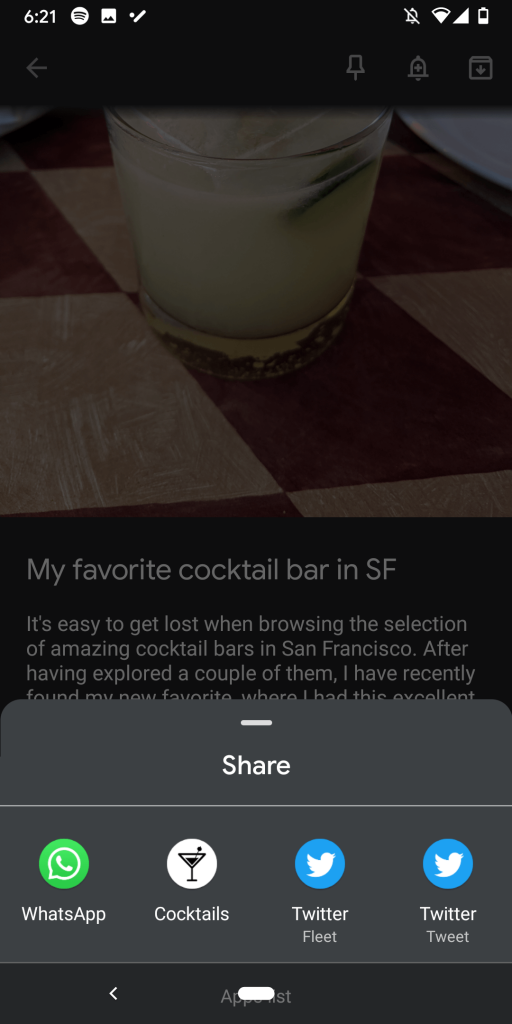
One of my personal use-cases and part of the reason why I built this plugin is my cocktail blog where I occasionally post photos and brief notes about cocktails that I prepare or drink. If you’re sitting in a bar with friends (hopefully more of that in late 2021!) and just took a photo of your beverage, you probably don’t want to leave your folks waiting until you’ve logged in to WordPress, navigated to the block editor to create a new post, uploaded a photo, added some notes and published it. With the Share Target plugin, it becomes a really quick interaction: You share the photo to your site, wait for the upload, and click “Publish”.


Another benefit to the shortened and simplified flow is that navigating WordPress on a mobile device can be… well, often clunky. So for a scenario where you just want to get your content out quickly, this saves you more time (and sometimes more nerves).
Technically, the plugin relies on the standardized Web Share Target API – essentially your site becomes a “target” for sharing content to, right next to all the native apps on your device. For a technical introduction to the Web Share Target API, please refer to this web.dev article. In addition, to use the Share Target plugin you will need to also install and activate the PWA plugin for WordPress, which is necessary to bootstrap the service worker infrastructure which this plugin relies on.
Customizing how the shared data is handled
The Share Target plugin is lightweight and includes some basic default behavior, which depends on what type of content you share to your WordPress site. The Web Share Target API allows to share four different types of data (each of which the plugin supports too):
- A short title-like string, which in the plugin is called “title”.
- More or less longer text content, which in the plugin is called “description”.
- A URL, which in the plugin is called “link”.
- A media file, which the plugin automatically uploads to the WordPress media library and then refers to as “attachment”.
By default, the plugin looks for the presence of any of these shared items (every time you’re sharing content, at least one of the above is shared) and then turns them into block editor content:
- A shared “title” becomes the post title.
- A shared “description” becomes a paragraph block.
- A shared “link” becomes a paragraph block in which it is rendered as a link (with the URL as label).
- A shared “attachment” becomes an image, audio, or video block, depending on the type of attachment.
This default behavior surely doesn’t represent everything that you could possibly want to do with incoming shared data. Therefore, the Share Target plugin offers a simple JavaScript API function wp.shareTarget.registerShareHandler which you can leverage in your own plugin to add your own logic for how to handle shared content. You can learn more about how to use this simple API in the plugin documentation.
To give you an idea of what you can accomplish with the API: Since I’m a movie geek, I maintain another microsite where I basically check in any movies that I watch. I have written a personal “Movie Log” plugin specifically for that site which pulls movie information from IMDB and puts it into the site. When checking in a movie, I want the process to be just as quick – I don’t want to deal with 10 clicks, I just want to search for the movie and publish the check-in. Before I had the Share Target plugin, I needed to log in to WordPress, create a new post, go to the block editor sidebar to search for the movie, then publish. Now that I have the Share Target plugin, I have integrated my movie log plugin with it, so I can simply share a movie directly from the IMDB app. My custom plugin’s registered share handler than extracts the IMDB movie ID and configures my custom movie block so that it’s ready to go immediately. I just hit “Publish”, and the movie check-in is complete. If you’re interested in this movie log example, you can find the source code here. Please keep in mind though that the Movie Log plugin is a personal project that I don’t offer any support on.
Share your content
While the two use-cases I have outlined are related to hobbies or personal interest websites, there is a lot more you can do with Share Target. Even if your publishing workflow is more complex and involves more steps (which it likely does), relying on sharing content can give you a headstart. Especially when customizing how incoming shares are handled through the Share Target plugin API, you can really tailor its behavior to your needs and optimize your workflow.
So please share your content! Yes, of course I’d be happy if you tried the Share Target plugin to share content to your website – but also I’m excited to learn more about your use-cases for it, so I’d appreciate if you shared that with me as well, in the comments below. In addition, if you have a feature request or discover a bug during usage (especially since the plugin is only in beta right now), please file a GitHub issue on the project’s repository.

Leave a Reply