Last weekend I participated in WordCamp Europe 2019, my fifth one of these annual events for the European (and beyond!) WordPress communities to meet, exchange knowledge and celebrate themselves. This fifth WordCamp Europe also marks my fourth anniversary as part of the WordPress community, as the 2015 event in Sevilla was my very first interaction with the community. Hence, it is time for my annual personal recap of what has happened in the past 12 months.
Category: WordPress
-
The web has been constantly evolving. Over the years we have seen milestones such as the introduction of responsive images, AJAX requests, or location access for some examples. More recently features like Add to Home Screen, which allows you to make websites easily accessible on your phone or desktop, or Web Payments, a standardized way of processing payments on the web, have been made available. Even lazy-loading media is likely to come natively to the web soon.
While all these features are very powerful, they also pose the challenge of using them responsibly, and making sure to not abuse them, which could harm user experience. For example, asking the user to grant location access to a website without making it obvious what this would be used for and without providing a clear user benefit, the resulting pop-up can be more of a distraction than the purpose would justify it. I’m sure you have seen websites where you had to go through way too many pop-ups and consent requests before getting to the content you actually intended to see.
Keeping track of all these web features can be a tedious task, especially in the context of a CMS like WordPress, where much of the codebase (probably even most of it) comes from third parties on many sites. Even if you yourself are a responsible citizen of the web, third-party plugins and themes might have flaws or might be misusing features in ways you aren’t aware of.
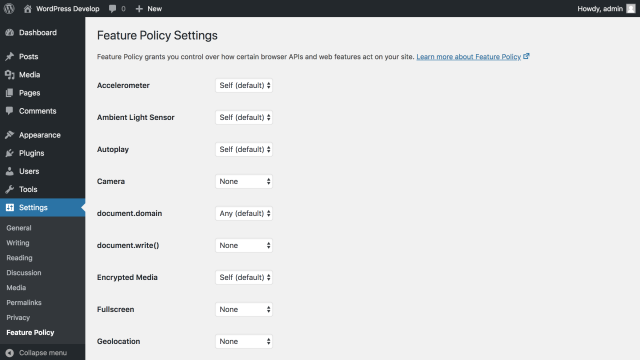
This is where two new proposed web standards, Feature Policy and Reporting API, come into play.
-
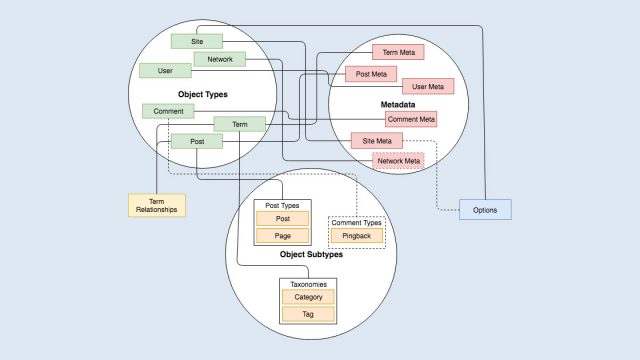
This weekend, I gave a talk at WordCamp Portland, looking into data structures in WordPress. While the session will soon be available on wordpress.tv, in this post I will provide a written version of it. I recommend you to read this alongside the original slides.
When referring to data structures here, it’s not data structures as in computer science. You won’t hear about arrays, doubly linked lists, binary trees. Instead we will look at object types, metadata and options, in other words, how data is organized in WordPress. We will do so from both the database and the code points of view. Knowing the ins and outs of this is crucial for both core contributors and plugin developers.
-
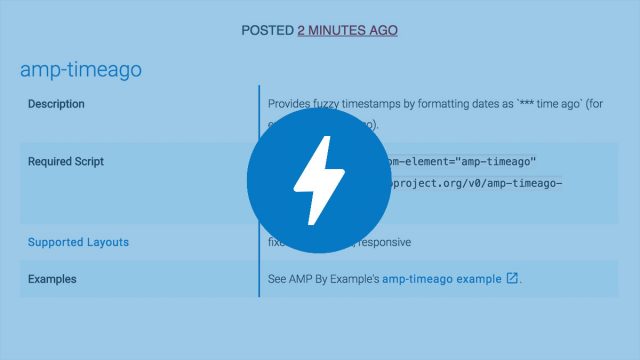
In my post about how I renewed my website with Gutenberg and native AMP support I mentioned that I’d be sharing some implementation details. A couple days ago I posted about how I built a reusable section block with Gutenberg. Today we’re going to look at an AMP-specific feature and how I made use of it for my site. While the AMP plugin for WordPress does a great job in ensuring your WordPress site becomes AMP-compatible, there are still tons of additional AMP features to explore, some of which are too specific to generally add support in the plugin. An example of this is the
amp-timeagocomponent, which allows displaying relative time periods, pretty much in realtime. In other words, instead of showing a concrete date and time, it will show a string such as “x seconds/minutes/hours/days/weeks/months/… ago” – you get the gist. You can see a live-example of this when looking at when this post was published, just above, below the headline. And this is precisely what we’re going to focus on in this post, how I implemented this feature and how you can implement it for your Native-AMP WordPress site. -
As I announced in my last post in which I explained how I updated my website using Gutenberg and AMP, I would like to share some more details on specific implementations for some of the block types and AMP support integrations. Let’s start today with looking into building a reusable Gutenberg section block type. What do I mean by this? It is common for websites to have their main content width limited to a maximum, to keep line lengths readable on larger screens. However, sometimes you still want certain components to break out of those limitations, or you might even want to break an entire page into different full-width sections which are differentiated by their visual appearance and allow to host content that itself is then again limited in its maximum width. The homepage of my website makes heavy use of this, if you prefer to see an example, or you can also look at the following example blocks embedded in this post. (Note that you will need a screen with a resolution of at least around 1200px width in order to see the width limits to take effect.)
-
It’s been a while since I last updated my website. I haven’t blogged regularly at all, but also the content generally has gotten out of date and no longer reflected where I am at this point. Most of you probably know the problem, you work on open-source, client projects, and products so much that you forget to update your own hub that should probably, better than anything else, represent your skillset, focuses and achievements. As of now, this website finally is back there for me. Given the increasing amount of new major WordPress features and web technologies, I finally made myself make some time for implementing some of those as part of a refresh of my site. In this post I’d like to tell a bit more about what I focused on.
-
I have a relatively good memory for dates, so I noticed that it was exactly today three years ago that I joined the WordPress community. While I have drastically failed in blogging more over the past year (and I guess I intend to continue that “streak”), I thought it would be a good time for a recap of what happened in the past year since I wrote my last such recap.
-
Writing automated tests for your WordPress project is a must in order to verify that your code works as expected. Of course you should always do severe manual testing for your plugin or theme, but as always, humans aren’t as precise and thorough as computers can be with that. Furthermore having sufficient automated tests (i.e. solid test coverage for your code) also indicates whether a subsequent change, as in a later release, unexpectedly breaks something you wouldn’t have detected otherwise. This post gives you an introduction on the test suite that WordPress core includes, which you can also use to test your plugin for example, but of course too if you’re contributing to WordPress core.
-
Several people have already posted their thoughts and impressions about the new Gutenberg editor for WordPress, to highlight pros, cons and everything in between. Here is my perspective on it.
-
As you may recognize from the title, this post is written in German. That is because its target audience is the German community in particular. It will probably be the only German post on my blog, so please forgive me for doing that. I’m sorry, and I hope you don’t feel left out.
Wenn eine nicht-deutschsprachige Person die Einführung oben gelesen hat, werden meine Entschuldigungen wohl nicht darüber hinweg helfen, dass sie sich möglicherweise von diesem Beitrag ausgeschlossen fühlen. Ich halte dies also für eine gute Einleitung für diesen Beitrag, den ich explizit an die deutsche Community richten möchte: Viele von uns tendieren nämlich dazu, in unserer Komfortzone zu bleiben (#GermanBubble) – was an sich natürlich jedem selbst überlassen ist, aber teilweise ein recht exklusives Gefühl an WordPress Community-Mitglieder aus anderen Ländern vermittelt. In diesem Beitrag möchte ich näher darauf eingehen. Der Beitrag mag an einigen Stellen überaus kritisch erscheinen, doch ich möchte nicht, dass sich jemand vor den Kopf gestoßen fühlt. Ich mag euch sehr und viele von euch sind mir gute Freunde geworden, trotzdem ist es für mich an der Zeit, ein unbehagliches Phänomen, das ich seit längerem sehe, mal öffentlich auszusprechen. Mein Ziel ist es vor allem, ein Nachdenken über die Thematik zu fördern und das eigene Verhalten zu reflektieren.